
티스토리 블로그 PC와 모바일 모두 사용가능한, 이미지 잘림 없는 만능 썸네일 만드는 방법을 알려드리겠습니다.
티스토리 블로그에 글을 발행하면 포스팅 안에 삽입 된 사진 중 하나가 대표사진으로 지정되면서 썸네일로 만들어집니다. 하지만 삽입한 사진이 예쁘게 나오면 좋을텐데, 이미지 잘림 현상이 많이 발생하죠. PC를 기준으로 하면 모바일의 사진이 잘리게 되는데 여간 짜증나는 일이 아닐 수 없습니다.
그래서 저는 얼마전까지 썸네일 없이 오로지 글만 작성해서 발행을 했는데요, 이 방법을 알고나서는 직접 썸네일을 만들어 사용하고 있습니다. 핵심은 바로 16:9, 1:1 비율 같이 사용하기 입니다. 전체 이미지 사이즈는 16:9의 비율로 지정하고, 글자를 넣는 부분은 1:1로 작성하는 것이죠.
썸네일을 만드는 프로그램은 여러가지 다양하게 있기 때문에 기존에 사용하고 있는 것이나 쓰기 편한 것으로 하면 됩니다. 저는 미리캔버스를 사용합니다.
만능 썸네일 만드는 방법
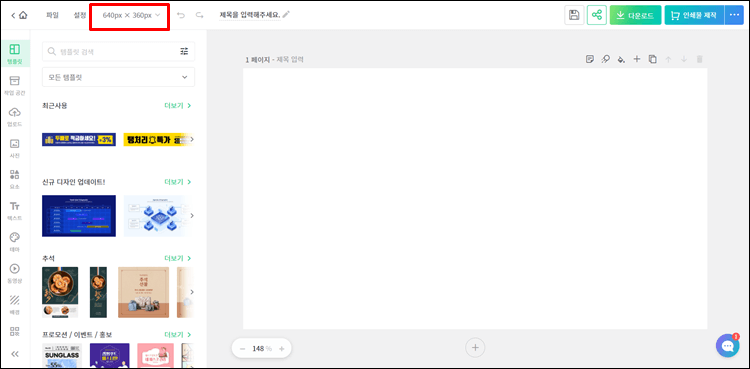
1. 640px X 360px로 새 디자인 창을 열어준다.

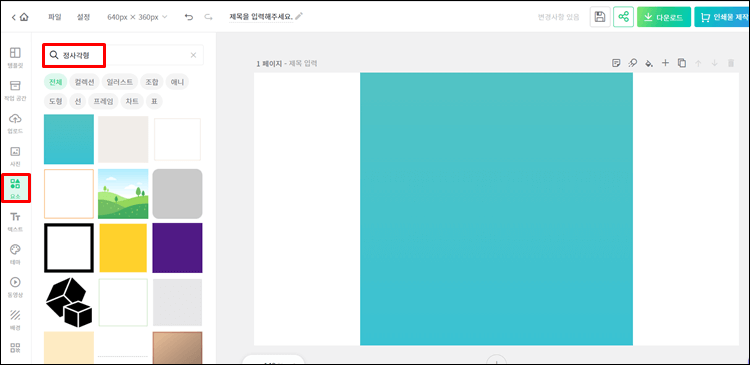
2. 요소에서 정사각형 도형을 찾는다.
- 주의 : 테두리가 없고, 색깔을 변경할 수 있는 도형을 선택
3. 세로 크기 (360px)에 맞춰 키운다.

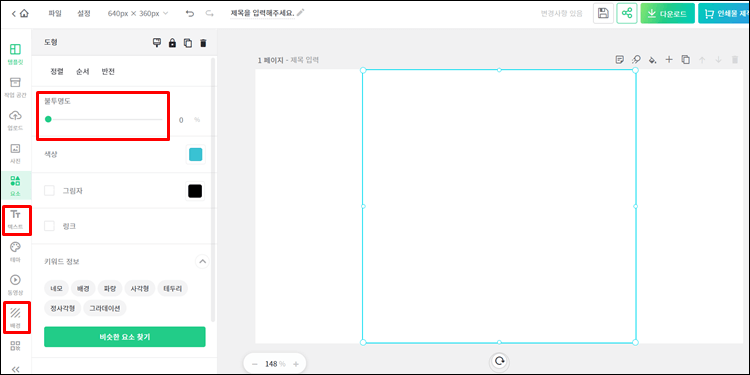
4. 정사각 도형의 불투명도를 0으로 설정한다.
- 불투명도가 0이 되면서 글씨를 쓸 수 있는 부분 표시만 남는다.

5. 배경과 글씨를 자유롭게 선택해서 이쁘게 꾸민다.
이렇게 완성한 것이 이 글의 썸네일입니다. 참 쉽지요? 썸네일 이미지 잘림으로 스트레스 받으셨다면 오늘 알려드린 티스토리 블로그 이미지 잘림 없는 만능 썸네일 만드는 방법으로 더이상 스트레스 받지 마세요.




댓글