
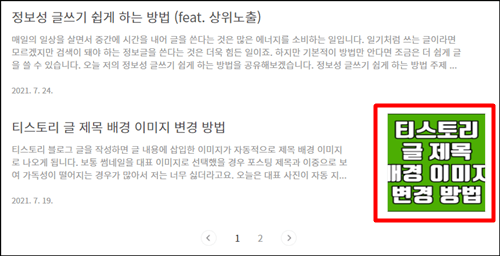
티스토리 블로그 북클럽 스킨을 사용할 때, 리스트 타입을 뉴북으로 설정하면 가장 큰 단점이 대표사진이 책 모양처럼 세로로 길게 보인다는 것입니다. 저도 이미지가 잘리는게 싫어서 대표사진 설정을 잘 안하는데요, 오늘은 티스토리 블로그 썸네일을 1:1 비율로 만드는 방법을 알려드리겠습니다.
CSS 편집하기
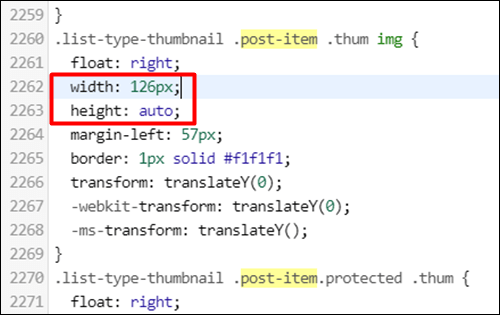
thum.img 검색 사이즈 150px로 변경

블로그 관리의 스킨편집으로 들어가서 CSS를 편집해야합니다. [Ctrl+F]를 사용해 thum.img를 검색해주세요. 저는 2260번에 있었는데 각자 블로그마다 다를 수 있으니 참고해주세요. 썸네일 비율이 1:1 이니까 가로와 세로 사이즈를 150px로 변경해줍니다. 적용을 꼭 눌러주세요.
HTML 편집하기
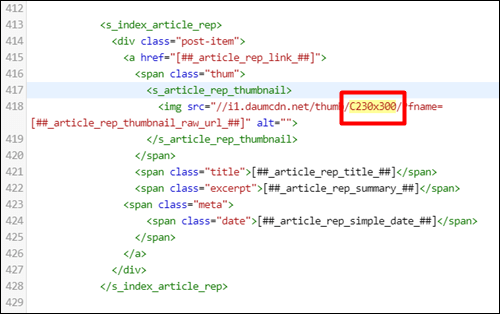
C230x300 검색 후 C200x200으로 변경


CSS는 썸네일 가로 세로 사이즈만 변경했기 때문에 비율이 아직 맞지가 않아요. 사진에서도 확인할 수 있듯이 옆으로 늘려 놓은 것 같은 모습입니다. 이제 HTML에서 비율 조정을 해야하는데요, C230x300을 검색한 후 C200x200으로 변경합니다. 이렇게 모두 변경을 했다면 이제 썸네일 사진이 이쁘게 나옵니다.

오늘 티스토리 블로그 썸네일 1:1 비율로 만드는 방법을 알려드렸습니다. 지금까지 이미지 잘리는 현상 때문에 썸네일 제작을 포기하셨다면, 이제부터는 이쁜 썸네일과 함께 티스토리 블로그를 더욱 예쁘게 꾸며보세요. 도움되는 정보였길 바랍니다.
티스토리 글 제목 배경 이미지 변경 방법
티스토리 블로그 글을 작성하면 글 내용에 삽입한 이미지가 자동적으로 제목 배경 이미지로 나오게 됩니다. 보통 썸네일을 대표 이미지로 선택했을 경우 포스팅 제목과 이중으로 보여 가독성이
bravosis.tistory.com



댓글